Table of Contents
Greenstone 3 Format Statements
Greenstone3 uses XSL to dynamically generate all of the pages in your library. This provides a way to present different content in a consistent way.
Format statements are a way to customize the look of a collection/library without using XSL. While it is possible to use format statements in any of the interface XSL files, this page will focus on using them in the Format Features section of the Format panel in the GLI.
Format statements must be written in well-formed XML. XML syntax is very similar to HTML. W3Schools provides a list of the basic XML syntax rules. The Format Features section automatically checks your XML and errors will appear in the XML Validation text box.
This page provides an overview of format statements. There is also a list of formatting elements that can go in format statements.
Format Features
In the Format panel of the GLI, there is a Format Features section. This is where you can customize how parts of your collection will appear. Any changes made in the GLI will only effect the current collection (though, you can copy formatting into future collections by basing them on another collection). There are different types of pages in your collection, and you can select which page or pages you want your format changes to effect. For example, if you want to modify how search results will appear, you would modify the search format feature. If you want to modify how documents will be listed in all of your browsing classifiers, you would modify the browse format feature. If you want to modify just how the first browsing classifier will appear, you can select that classifier from the Choose Feature dropdown menu and click the Add Format button. The individual classifier will then have its own personal format feature for you to edit. The following table shows the different format features available in the GLI.
| Format Feature | Description |
|---|---|
browse | Format will effect all browsing classifier pages |
searchType | This feature is unique. It determines which types of search will be available; plain must be in the list for the quick search box to appear in the interface |
search | Format will effect all search and search result pages in the collection |
global | Format will effect all pages in the collection |
display | Format will effect the document display pages |
CL1,CL2, etc. | Format will effect the specific classifier page; format templates here will override format in the browse feature |
SearchType is a unique feature: it is simply a list of the types of search pages you want in your collection. It defaults to include all three possible types. You can remove any of them, though, if you remove the "plain" search, the quick search box will not appear in the interface. The SearchType feature is ignored for the rest of this page, as it does not deal with format statements.
So, each feature effects certain (or, for the global feature, potentially all) pages in the collection. To make these changes, you can add or modify one or more templates to the feature.
Templates
 Templates are the containers for format statements. Different templates effect different parts of the page. For example, some basic templates for browse pages include:
Templates are the containers for format statements. Different templates effect different parts of the page. For example, some basic templates for browse pages include:
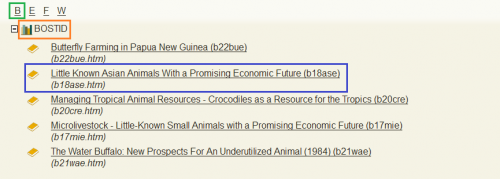
- documentNode: Determines the display for each document (outlined in blue)
- classifierNode[@classifierStyle = 'VList']: Determines the display for each hierarchical item (outlined in orange)
- classifierNode[@classifierStyle = 'HList']: Determines the display for each item in the horizontal partitions (outlined in green)
A browsing classifier may not have a hierarchy and/or horizontal partitions, in which case these templates (VList and HList, respectively) will be ignored.
A simple documentNode classifier might look like this (The result of this format statement on a basic list browsing classifier is shown below):
<gsf:template match="documentNode"> <td> <gsf:icon type="document"/> </td> <td> <gsf:link type="document"> <gsf:metadata name="dc.Title"/> </gsf:link> </td> </gsf:template>
 Notice the
Notice the <gsf:template match="documentNode"> tag at the beginning. This signals the start of the formatting to be used for every documentNode on the page (i.e. every document that will be listed on the given page). The final </gsf:template> signals the end of the format statement. Everything in between these two tags will be displayed for each document.
By default, browsing pages and search results are displayed using HTML tables, and every document has its own table row. For this reason, everything in our format statement is inside of a table cell tag (<td>). Inside the td tags, there are 3 important format statements:
<gsf:icon type="document"/>: This displays a document icon.<gsf:link type="document"> … </gsf:link>: This creates an HTML link to the document's display page.<gsf:metadata name="dc.Title"/>: This will display the value (or values) of dc.Title for this document, if there are any. Since this is inside thegsf:linktags, this becomes a link to the document display page.
These are examples of the most common format statement types. The following sections will look at each of these in turn, followed by the more complex conditional format statements.
Links
Link statements provide an easy way to link to document display pages, source documents, and classifier pages, as well as to associated documents. Link statements work like <a> tags in HTML (in fact, that is what they become when Greenstone generates the page). Take this sample HTML code:
<a href="http://www.google.com">This is a link to Google!</a>
Everything in between the a tags (in this case, the text "This is a link to Google!") becomes a link to the website specified in the href attribute (in this case http://www.google.com).
Greenstone link statements work in a similar way, except instead of specifying the exact URL to link to, you specify the type of page to link to: document, source, or classifier.
In a documentNode template, you will likely want to link to either the document's display page in Greenstone or the source document itself (or both):
<gsf:template match="documentNode"> <gsf:link type="document"> A link with type 'document' links to the document's display page in Greenstone. </gsf:link> <gsf:link> A link with NO type also links to the the document's display page in Greenstone. </gsf:link> <gsf:link type="source"> A link with type 'source' links to the source document itself, e.g. PDF, Word, JPG, etc. </gsf:link> </gsf:template>
In a classifierNode template, you will generally have a link to the classifierNode, so that the user can click the node to see the items it contains (in a VList for a hierarchical subject classifier, they may click a subject to see all of the documents that have that subject; in an HList for a title classifier, they may click on a letter to see all documents with a title beginning with that letter). This is the default HList template, which has a classifier link:
<gsf:template match="classifierNode[@classifierStyle = 'HList']"> <gsf:link type="classifier"> <gsf:metadata name="Title"/> </gsf:link> </gsf:template>
The final link type is slightly different. If you have specified associated documents for any items in your collection (generally, associated documents will be the same document in a different format), you can also add a link for these in the documentNode template:
<gsf:metadata name="equivDocLink"/> This is a link to an associated/equivalent document. </gsf:metadata name="/equivDocLink"/>
Icons
Greenstone format statements make it easy to quickly add in icons. gsf:icon statements link to a particular icon:
(These icons are stored in Greenstone3/web/interfaces/default/images as itext.gif and bshelf.gif, respectively. So, a quick way to display your own icons is to replace these files.
The remaining icon statements are dependent on the metadata of the document:
<gsf:metadata name="thumbicon"/>will display a thumbnail for images (defaults to a width of 100px, but this can be changed using thethumbnailsizeoption in the ImagePlugin.<gsf:metadata name="screenicon"/>will display a larger version (width of 500px) of the image than the thumbnail.
Adding new srcicons
If you have used source documents, such as mp4, where greenstone doesn't have an icon for it, you may see _iconmp4_ instead of an icon in the display. If this happens, you need to add an appropriate icon into web/interfaces/default/images, and define a mapping for the macro in web/sites/localsite/siteConfig.xml. For example, if we copy the mp3 example and add an icon for mp4, we would add imp4.gif into images folder, and add the following line into siteConfig.xml, into the <replaceList> element:
<replace macro="_iconmp4_" scope="metadata" text="<img src='interfaces/default/images/imp4.gif' border='0'/>" resolve="false"/>
Document Metadata
Any metadata that has been extracted from or added to documents can be referenced in format statements using the gsf:metadata tag. Metadata is referred to by its element name. For example, if you have provided dc.Title metadata for your documents, <gsf:metadata name="dc.Title"/> will display these values.
If you want to display the file name for documents, use <gsf:metadata name="Source"/>. (Note that the metadata name does not include the ex. namespace. Extracted metadata is referred to without the namespace in format statements. Metadata in all other namespaces–e.g. dc., gs., dls., etc.–does require the namespace, as shown in the dc.Title example above.)
The metadata tag can have additional, optional attributes: select, separator, format and pos.
Separator
When there are multiple values for a metadata field (for example, a document has two dc.Title's), by default Greenstone will display all of the values separated by a comma. You can change the separator by specifying a value for the separator attribute. For example, you could separate values with a semi-colon like this: <gsf:metadata name="dc.Title" separator="; "/>.
Position
Sometimes, when there are multiple values for a metadata field, you only want to display a particular one. You can do this by specifying the pos attribute: <gsf:metadata name="dc.Title" pos="1"/> will display the first dc.Title listed for a document; <gsf:metadata name="dc.Title" pos="2"/> will display the second, etc. pos values of first and last can also be used instead of numbers.
pos="classifiedBy" can be used in classifiers to output the metadata value that was used to classify the document into the current position. For example, if a document had two Titles, it would show up in a titles classifier in two places. Using <gsf:metadata name="Title" pos="classifiedBy"/> will ensure that the correct Title is output for each entry. Using <gsf:metadata name="Title"/> would output both Titles for both entries.
Format
The format attribute can be used to format dates and language codes:
<gsf:metadata name='Date' format='formatDate'/>will turn a Date value of20131208into 08 December 2013.<gsf:metadata name='Language' format='formatLanguage'/>will turn a Language value ofeninto English.
Both of these are language dependent. That is, the month and language will be in whatever language has been selected by the user.
Select
In sectioned documents, select allows you to choose which section/sections (in relation to the current section) the metadata should be retrieved from. For example, if you were in section 2.5.3 of a document:
<gsf:metadata name="Title"/>and<gsf:metadata name="Title" select="current"/>refer to the title of the current section 2.5.3<gsf:metadata name="Title" select="parent"/>is the title for section 2.5<gsf:metadata name="Title" select="ancestors"/>is the titles for sections 2.5, 2, and the document<gsf:metadata name="Title" select="root"/>is the document title<gsf:metadata name="Title" select="siblings"/>is the titles for sections 2.5.1, 2.5.2, 2.5.3, 2.5.4, etc.<gsf:metadata name="Title" select="children"/>displays the titles for sections 2.5.3.1, 2.5.3.2, etc.<gsf:metadata name="Title" select="descendants"/>displays the titles for sections 2.5.3.1, 2.5.3.1.1, 2.5.3.1.2, 2.5.3.2, 2.5.3.2.1, etc. (from Greenstone version 3.10)<gsf:metadata name="Title" select="entire"/>displays the titles for all sections of the document. (from Greenstone version 3.10)
Classifier Metadata
Metadata for classifiers is referenced in the same way as for a document, like <gsf:metadata name="Title"/>. Classifier nodes only have a very limited set of metadata however.
- Title - the Title metadata gives the name of the classifier or bookshelf. One thing to note is that a bookshelf label is always stored as Title metadata, regardless of what metadata the classifier was built on.
- numleafdocs - this gives the number of documents underneath this part of the classifier.
Conditional
Conditional statements are extremely useful if you want to display different things depending on the metadata of the document. There are two different types of conditional statements: choose-metadata and switch.
Choose-metadata
Choose-metadata is relatively simple. You provide a list of metadata fields and the first of the fields with a value for that document will be displayed. If none of the fields have a value, then you can add a fall-back option (gsf:default). For example, the default documentNode statement includes the following:
<gsf:choose-metadata> <gsf:metadata name="dc.Title"/> <gsf:metadata name="exp.Title"/> <gsf:metadata name="ex.dc.Title"/> <gsf:metadata name="Title"/> <gsf:default>Untitled</gsf:default> </gsf:choose-metadata>
In this example, Greenstone will first look for dc.Title, then (if the document does not have a value for dc.Title) for exp.Title, then for ex.dc.Title, and finally for the extracted Title. The first (and only the first) of metadata field in the list that has a value will be displayed. If the document has no value for any of these fields, the word "Untitled" will be displayed.
Switch
The switch format statement allows you to display different things based on the presence or value of a certain metadata field for a given document.
<gsf:switch> <gsf:metadata name="dc.Creator"/> <gsf:when test="exists"> <b>Author: </b><gsf:metadata name="dc.Creator"/> </gsf:when> <gsf:otherwise> <i>No Author</i> </gsf:otherwise> </gsf:switch>
This example is testing whether or not there is a value for dc.Creator. The document has one or more values for dc.Creator, e.g. Dr. Seuss, "Author: Dr. Seuss" will be displayed. If the document does not have a value for dc.Creator, "No Author" will appear.
You can also test the value of a certain document (this example first test whether dc.Format equals "Lyrics", then "Discography", and finally "Tablature", and does something different in each instance):
<gsf:switch> <gsf:metadata name="dc.Format"/> <gsf:when test="equals" test-value="Lyrics"> <gsf:link type="document"> <gsf:icon file="lyrics.gif" select="collection" /> </gsf:link> </gsf:when> <gsf:when test="equals" test-value="Discography"> <gsf:link type="document"> <gsf:icon file="disc.gif" select="collection" /> </gsf:link> </gsf:when> <gsf:when test="equals" test-value="Tablature"> <gsf:link type="document"> <gsf:icon file="tab.gif" select="collection" /> </gsf:link> </gsf:when> </gsf:switch>
Iteration
Sometimes a document will have more than one value for a particular metadata element. <gsf:metadata>, by default, will display all values. You can set a separator to be output in between each value. Sometimes however, you might want to output HTML around each value. In this case, you can use <gsf:foreach-metadata>, which gives more control over the output.
<gsf:foreach-metadata name="dc.Subject"> <b><gsf:meta-value/></b> </gsf:foreach-metadata>
In this simple example, each dc.Subject is output in bold formatting.
<gsf:foreach-metadata name="dc.Subject" separator="; "> <b><gsf:meta-value/></b> </gsf:foreach-metadata>
In this example, we add in a separator too. Separator is still useful here as we don't want it output for the last value, which would happen if we put the semi colon in the body of the element.
To sort the values, add @sort='true' to the <gsf:foreach-metadata> element. Or for more sorting control, add <gsf:sort/> to the body. <gsf:sort/> mirrors <xsl:sort/>; for a list of attributes, see
this page.
<gsf:foreach-metadata name="dc.Subject" separator="; "> <gsf:sort order='descending'/> <b><gsf:meta-value/></b> </gsf:foreach-metadata>
Additional Resources
- The list of format statements can be a useful reference when writing up format statements in Greenstone.
- There are some sample GS3 format statements available.
- The templates in the GLI only effect very specific parts of the page. You may want to completely change large portions of how your Greenstone library looks. For more information on how to do this, check out the interfaces page.

