This version (2016/05/12 01:53) is a draft.
This version (2016/05/12 01:53) is a draft.Approvals: 0/1
This is an old revision of the document!
Table of Contents
Sample Greenstone3 Format and Interface Modifications
This page provides examples of format statements and interface modifications. Many of these changes can be made at either the collection, interface or site level.
General
Footer modification (text on left, image on right)
In the default interface, the footer code is located in main.xsl
in Greenstone3 → web → interfaces → default → transform → layouts. Near the bottom of the file,
you will see the gs_footer template. If you want to change the footer for this interface, simply modify this template (this
assumes your image is located in the interface's images folder):
<!-- Template controlling the footer. -->
<xsl:template name="gs_footer">
<div id="gs_footer" class="ui-widget-header ui-corner-bottom">
<div id="footer-text">Copyright 2013<br/>
Greenstone Digital Library<br/>University of Waikato
</div>
<div id="footer-image">
<img src="interfaces/{$interface_name}/images/GB.png"/>
</div>
</div>
</xsl:template>
and (optionally) add style to the footer by modifying default → style → core.css, for instance, by
adding the following:
#gs_footer {
height: 50px;
}
#footer-text {
width: 50%;
text-align: left;
float: left;
padding-left: 5px;
margin-top: -2px;
}
#footer-image {
width: 49%;
text-align: right;
float: left;
}
To modify the footer for only a specific collection, open the collection in the GLI; in the
Format Features section of the Format panel,
add the following to the end of the global feature (this
assumes your image is located in the collection's images folder):
<xsl:variable name="httpCollection">
<xsl:value-of select="/page/pageResponse/collection/metadataList/metadata[@name='httpPath']"/>
</xsl:variable>
<!-- Template controlling the footer. -->
<xsl:template name="gs_footer">
<div id="gs_footer" class="ui-widget-header ui-corner-bottom">
<div id="footer-text">Copyright 2013<br/>
Greenstone Digital Library<br/>
University of Waikato
</div>
<div id="footer-image">
<img src="{$httpCollection}/images/logo.png"/>
</div>
</div>
</xsl:template>
To also add style to the footer, create a file called style.css in the
collection's style folder with the style above. Then, back in the GLI, still in the global
feature of the Format Features section, add:
<!-- Template adding stylesheet to html header -->
<xsl:template name="additionalHeaderContent">
<link href="{$httpCollection}/style/style.css" rel="stylesheet" type="text/css"/>
</xsl:template>
Document Display
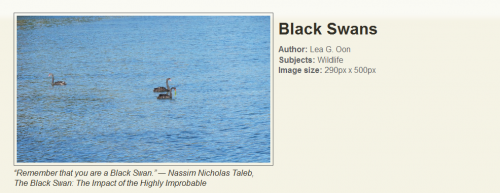
Image Display Example
<gsf:option name="TOC" value="true"/>
<gsf:template name="documentHeading"/>
<gsf:template name="documentContent">
<gsf:switch>
<gsf:metadata name="FileFormat"/>
<gsf:when test="equals" test-value="jpeg">
<xsl:call-template name="imageDisplay"/>
</gsf:when>
<gsf:otherwise>
<h1><gsf:metadata name="Source"/></h1>
<xsl:call-template name="wrappedSectionText"/>
</gsf:otherwise>
</gsf:switch>
</gsf:template>
<xsl:template name="additionalHeaderContent">
<xsl:variable name="httpCollection">
<xsl:value-of select="/page/pageResponse/collection/metadataList/metadata[@name='httpPath']"/>
</xsl:variable>
<link href="{$httpCollection}/style/imageDisplay.css" rel="stylesheet" type="text/css"/>
</xsl:template>
<xsl:template name="imageDisplay">
<div class="doc-image">
<gsf:link type="source">
<gsf:metadata name="screenicon"/>
</gsf:link>
<div class="doc-quote">
<p>
<i>
<gsf:metadata name="dc.Description"/>
</i>
</p>
</div>
</div>
<div class="doc-info">
<h1>
<gsf:metadata name="dc.Title"/>
</h1>
<ul>
<li>
<b>Author:</b>
<gsf:metadata name="dc.Creator"/>
</li>
<li>
<b>Subjects:</b>
<gsf:metadata name="dc.Subject"/>
</li>
<li><b>Image size:</b><gsf:metadata name="ImageHeight"/>px x <gsf:metadata name="ImageWidth"/>px</li>
</ul>
</div>
<br class="clear"/>
</xsl:template>
This code provides a nice way to display images with their metadata on the document display page. Provides an example of gsf:switch and gsf:when statements, as well as linking to a CSS file.
This format statement will display any document with a FileFormat (ex.FileFormat) of "jpeg" as shown in the image. All other documents are displayed with the dc.Title as a heading and the document text.
If you have images of many different formats (png, jpg, jpeg, gif), you could replace the lines:
<gsf:metadata name="FileFormat"/> <gsf:when test="exists" test-value="jpeg">
With the following:
<gsf:metadata name="Image"/> <gsf:when test="exists">
For the image display to appear as shown in the image, you must include the following CSS in a file called imageDisplay.css in your collection's style folder:
div.separating-line {
border-bottom: 1px solid #d8d8d8;
padding: 5px;
clear: both;
}
div.doc-image {
float: left;
margin-left: 10px;
padding-right: 10px;
}
div.doc-image img {
border: 1px solid #5d5f60;
padding: 5px;
}
div.doc-quote p {
width: 500px;
}
div.doc-info h4 {
margin-top: 15px;
margin-bottom: 5px;
}
div.doc-info ul {
list-style-type: none;
color: #5d5f60;
margin-top: 0px;
}
div.doc-info ul li {
line-height: 20px;
}